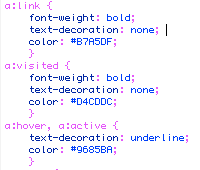
This is how your dreamweaver screen would look like

1. Find your links in the main screen they should look like this

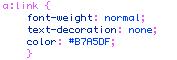
2. To change the font weight from all the links we have to edit the font weight command “ a:link{}” which is the first set on our list.



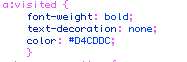
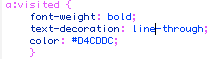
3. To change the “text decoration” of a link that has being visited, find the “a:visited” section

Next to text-decoration: erase none, under properties for “a:visited” we can change the appearance for the visited link.


4. To change the color of “a:hover,a:active” link means that the link changes color when you go over it with the mouse. To do this you have to find the “a:hover,a:active” section

Next to “color:” erase the color code, under properties for “a:hover,a:active” click the color box and pick a new color.


5. Save your work.











